

Mitigating risk is one of the most valuable things you can do on a project. Reducing any potential costly problems or wasteful actions makes for a very smooth design and development process. It also puts a smile on stakeholders’ faces and boosts efficiency.
Get functional specification documents with JustinmindOne way to ease the UX design headaches and create a better line of communication between your team is by creating and using a functional specification document, which acts as a single source of truth for the project ahead.
In this article, we’ll explore what a functional specification document is, why your team needs one and how to make one.
Table of ContentsFunctional specifications are key documents in software projects. They list all the tasks that software should be able to do. They help make sure that everyone involved in making the software knows what needs to be built.
These documents are crucial. They align everyone on the software’s functionality before development begins. This makes sure developers build the correct features, designers understand the desired user experience, and stakeholders have clear expectations.
Think of functional specifications as a map for building software. They guide developers and designers through the project and make sure everyone is aiming for the same goals. This helps the team work better together and makes the whole process smoother.
Functional specification documentation sounds like a mouthful, but is to a developer what a blueprint is to an architect. It’s normally included in the designer-developer handoff alongside other important files, such as assets from your prototyping tool like images, CSS, design specs and the prototype itself.

These documents are designed in such a way that they inform developers what they have to build and why. They describe how exactly the features laid out are going to solve certain problems for the users. These are problems that you will have unearthed during the requirements gathering stage , when you conduct research into your user personas to validate the problems defined by the client.
Ultimately, you’ll use your specification document as a guide when the time comes to create your MVP .
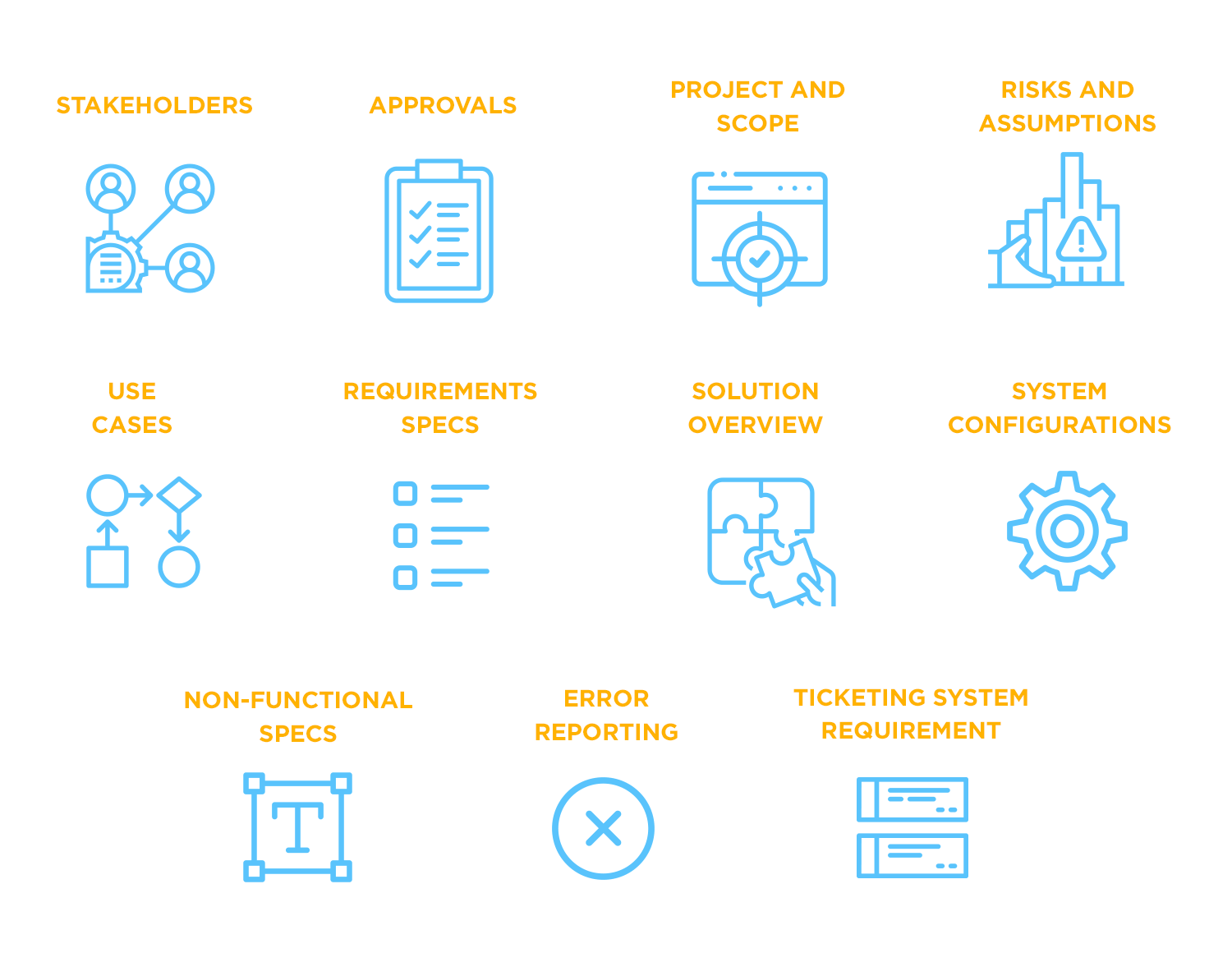
Depending on the company, the type and scale of the project and the client, functional specification documents can contain one or more of the following items:
Under stakeholders, you’ll put down the names and job descriptions of everyone involved in the project.
Under the approvals category, you’ll have all the features that were given the go-ahead by the client and other stakeholders, like the product manager.
The scope of the project will contain an abstract of the requirements and the feature specifications that are going to meet those requirements, that is in basic terms: the problems and the solutions.

For the risks and assumptions part, you’ll talk about any risks that your project faces, in terms of technicalities, time and money. Basically anything that can impact the functional design of the product.
A use case or user case is an overview of the situation that the user finds themselves in, that is, the problem they have and how your product helps them solve it. You can break a use case down further into user scenarios and user flows that describe, using diagrams, each stage in the process of using a feature.
This is where you will specify what it is your product needs to do to help the user and solve business goals, i.e. the features it needs to have.
Here you would include anything you are proposing to create to solve a problem (sitemaps, user flows etc.).

Here you’ll list out in detail the steps required to configure the future product. An example of this might be what is needed in order to create a user account.
Non-functional specs will detail the general characteristics of a system. This section is more about describing the product’s appearance, usability, level of intuitiveness, learning curve and how long it will take to complete certain tasks with it.
Here you will specify how the product will handle errors from the users’ input but also how it will behave when the user makes a “mistake” rather than merely embarking on an alternative flow.
Here you’ll show how the ticketing will be done to handle any bugs or issues that crop up during the development phase and even afterwards.
Functional specification documents are mainly for developers, as they are going to be the ones who code your product to provide the ultimate solution for the user.
That said, however, your functional specification document should be readable by everyone and accessible to everyone on your team, including the client. It’s crucial that everyone be able to refer back to this shared source of truth throughout the product development cycle. It will be the glue that holds the project together.

It’s particularly useful for developers, as plain language and diagramming makes it much easier to envision the software solutions before they start coding. Developers who begin programming a software system without having this document to hand often find they have problems later on with their code.
Get functional specification documents with JustinmindSo who exactly writes functional specification documents? The exact person or group whose role it is may vary in each company or organization, but it is seldom written by just one person.
Usually, a product manager draws up the functional specification documents in the company of others, such as UXers, clients and other project stakeholders. By actually sitting down with members of other departments to write functional specification documents, you will be able to obtain buy-in at an early stage and make sure that everyone is onboard with the current direction.
Think about beginning writing a novel without planning. Is it possible? Maybe. Is it likely to succeed? You bet your life it isn’t. So imagine writing a piece of software into existence in code without planning! Your functional specification documentation serves as a roadmap for your developers.
Development is difficult and bug-prone enough as it is without having them write line after line of code on the edge of their seat with no structure or plan to guide them. In fact, most developers worth their salt won’t code without one to begin with.

Joel Spolsky certainly agrees that not having a functional specification document means spending way more time on coding and producing code that’s less efficient and of a lower quality and that will make it harder to fix bugs at a later time. You also risk ending up with an incohesive product that doesn’t serve its purpose.
Another reason to use functional specification documents before designing products or product features is to avoid running into the infamous design by committee conundrum. This is because functional specification documents are a way of getting everybody on board and dispelling personal assumptions about the product’s features so that you can create features that will solve real problems for your users.
Once the process of requirements gathering and the functional specification has been established, you’ll find that everything runs much more smoothly. Everyone will know what they’re doing and will be operating from the same source of truth, with less back-and forth-between different departments.
The fact everyone is involved and all the stakeholder’s roles are specified, along with what is expected of each department means there are no gray areas when it comes to getting tasks done. No stone is left unturned in the functional specifications document, meaning everyone can get on with their job and ensure that no detail is left out.
Lastly, having a functional specifications document from the start with all the features of the solution that you’re solving for the user well-defined will help prevent the dreaded feature creep.

Functional specification documents prevent unwanted design changes, sudden pivots or direction changes initiated by the client or other stakeholders. This is because, if you’ve done your functional specifications document right, it already provides a comprehensive answer to the question raised by the user’s problem and provides an adequate solution. Anything surplus to that is unnecessary.
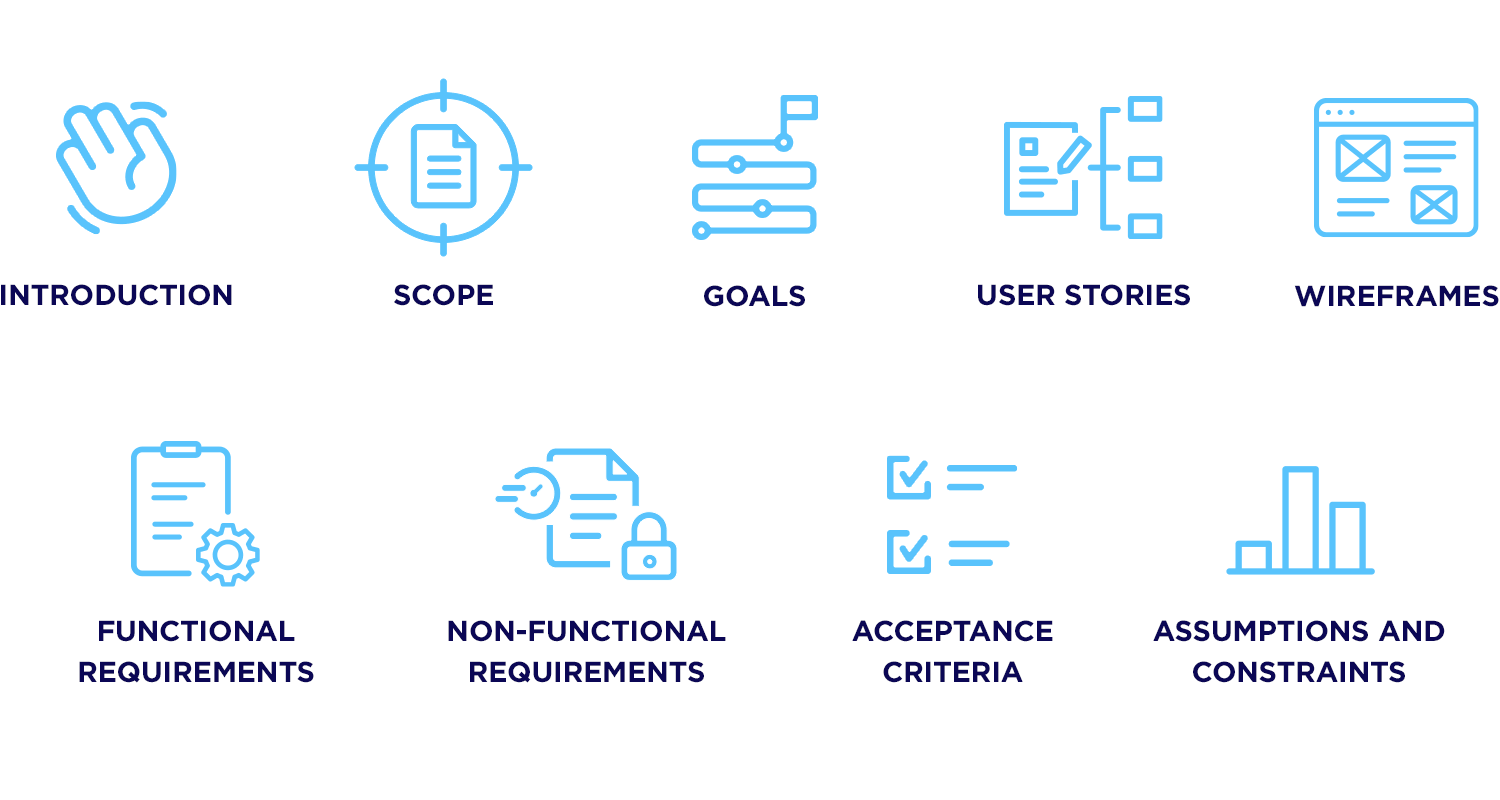
A functional specification document is like a roadmap for building software. It breaks down what the software should do and how. Here’s what you’ll usually find inside:
Introduction and scope: Start by laying out why the project exists. What problem are we trying to fix, or what cool new features are we adding? And who are we making this for? Make sure to spell out what’s in scope – what features we’ll include – and what’s out of scope – what we won’t be tackling this time around.
Objectives: List the specific, measurable targets for the project. Describe the results that will indicate success, and ensure they align with broader business needs.
Functional requirements: Describe, in detail, each specific action or task the software must enable users to perform. Include the expected response or outcome from the system for each function.

Non-functional requirements: Describe the practical requirements of the software: how fast it should respond, what security measures are required, how user-friendly it should be, whether it needs to be upgraded in the work or.
User stories or use cases: Define how users will interact with the software, including the steps they will take and the system’s responses.
Wireframes or mockups: Include detailed sketches, diagrams, or mockups to illustrate the proposed layout, product routing, and overall design aesthetic of the user interface.
Acceptance criteria:Set clear, verifiable criteria for determining whether the software meets the defined requirements and stakeholder expectations.
Assumptions and constraints: List any assumptions that might affect the project plan related to technology or resources availability. Identify any potential factors that may limit or influence the project’s execution (e.g., budget, timeline, external dependencies).
Gather requirements by listening to the client and carrying out vigorous user research. At this stage, you’ll be writing down a lot of information. To manage all this information, you can use a requirements gathering tool . As you document these requirements, make sure that each one is specific, measurable, and unambiguous. This clarity is key to avoid confusion and reduce the need for future rework. Also, prioritize these requirements to align closely with the business objectives, ensuring they can be easily traced throughout the project lifecycle.
Identification of assumptions and constraints: Start your project right by outlining any potential assumptions and limitations that could impact the project’s reach, schedule, or how you use resources. Think about things like technical hurdles, rules you have to follow, how much money you have, or what the client wants specifically.
Strategies for managing and mitigating assumptions and constraints: Develop strategies to manage these assumptions and mitigate constraints. This might involve contingency planning, increasing budget allocations, or adjusting project timelines. Clearly documenting these strategies in the functional specifications can help prevent potential challenges and ensure smoother project execution.
After your prototype is complete, you can then initiate your first round of user testing to test out you and your client’s initial assumptions, i.e. everything about the user flow, the users’ mental models, and how they use the software. Most importantly, though, you can test that these features are actually usable for your main personae.
If the testing confirms your assumptions, then you start to write up your functional specification document. This document will serve as a blueprint for developers to code the final product.
Don’t attempt to create a functional specification document in isolation. Rather, if it’s possible, try to include at least one person from each department involved in the product’s development, including the client. By including different viewpoints, we make sure the document covers all the important angles. There are a few good reasons to get insights from different teams:
Better understanding: Each team brings something different to the table. They might know about technical limits, what customers want, or how the day-to-day work will be affected.
Fewer mistakes : When everyone checks the plan, it’s easier to catch problems early. This saves time and money later on.
Stronger teamwork : If people help write the plan, they’ll be more excited to work on the project. This makes the whole team work better.
This collaborative approach makes sure that the document reflects a comprehensive understanding of the project from all angles.
Firstly, it helps to use software that has good version control. Many functional specification documents are written in Microsoft Word, however, Google Docs tends to allow for better version control, something which is crucial in product development.
Often, developers complain about messy version control in Word documents and not being able to see specifically when and where a certain change was made. There’s also the case that it’s far easier to keep changes to a document synced in the cloud using a Google Doc.
For the most part, your functional specification document is going to be written in non-convoluted language. The reason for this is because it’s easier to discuss features and design the solutions of a product in plain language – and revise those ideas – than it is to do it in code.

This is the main reason why functional specifications documents exist in the first place. Plain language and diagramming makes everything clearer from the start. Developers who start working without having this document to hand often find they have problems later on with their code.
In short, the functional specification documentation doesn’t have too much technical language and jargon, but is more of a description of the various behaviors and solutions to a problem that needs to be solved for the user.
For the actual document itself, using a functional specification document template is a no-brainer. In fact, we’ve even included a few functional specification document examples below that you can download and fill in immediately.
These templates already come with a table of contents and many come with all of the sections and headers you will need. From there, all you need to do is edit each field to include the relevant information from your own project. Most of them can even be copied and pasted into your favorite word processing tool.

Templates bring big benefits for drafting functional specifications, making sure that documents across your organization look consistent and clear. This helps everyone understand the information better. Plus, they save time because you don’t have to start from scratch every time you need a new document. Teams can focus more on the actual content and worry less about how it’s formatted.
They are also flexible and can be adjusted to meet the functional requirements of your project or the standards of your organization. This adaptability makes them suitable for a variety of projects.
When picking a template, think about what your project needs and what your team prefers. It’s a good idea to look at several functional specification document examples to find the best one for your project’s size and complexity. Many platforms let you customize templates, so you can adjust them to perfectly meet your needs. Using them smartly can make the whole process smoother, reduce mistakes, and make sure nothing important is missed.
As we mentioned above, you’ll need to have some use cases ready to add in to your functional specification document. These explain the rationale for each feature and provide some context as to how the feature should work. It doesn’t have to be a big long story, just something that highlights the problem the feature will solve.

Imagine the following use case for a car rental app:
“User goes to a parking lot only to discover the car they reserved isn’t there. They check the reservation on our app which tells them the car still hasn’t been returned by the previous user and offers them another vehicle in the parking lot at a reduced price. The user can then choose to accept that vehicle or reject it. “
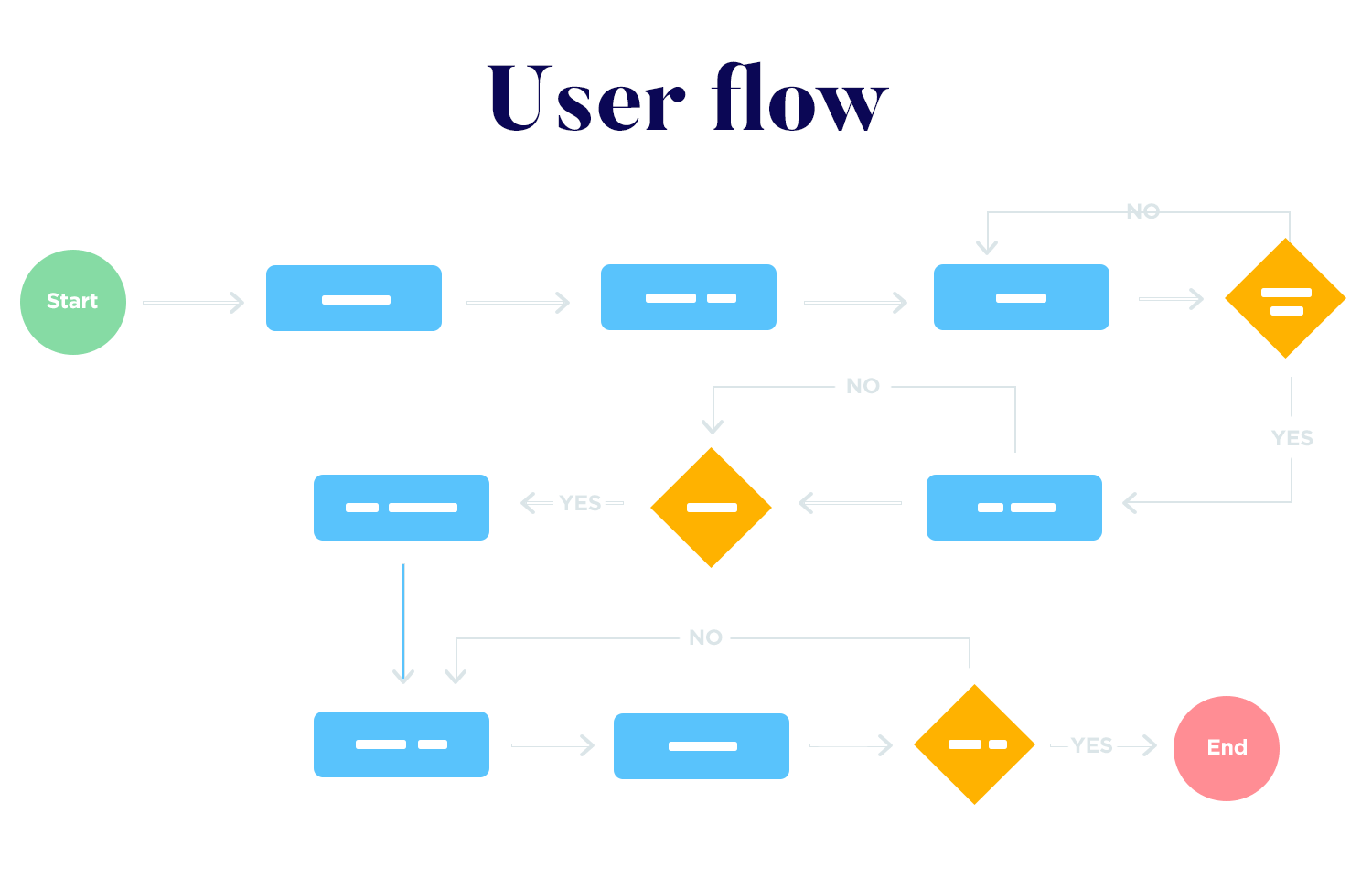
User flows illustrate how use cases and user scenarios are realized within your app. For this section, include diagrams of the different screens from your mockup or prototype to demonstrate the navigation paths a user might take. These visual guides are essential for ensuring that everyone involved understands how the app functions from a user’s perspective.

Make sure to incorporate both alternate and exception flows into these diagrams. Alternate flows can show various routes users might take, such as reaching a “car unavailable” screen either by tapping on a notification or by navigating through the app to the booking section. Exception flows should capture potential missteps, like a user accidentally entering the “reserve new vehicle” section when they meant to do something else.
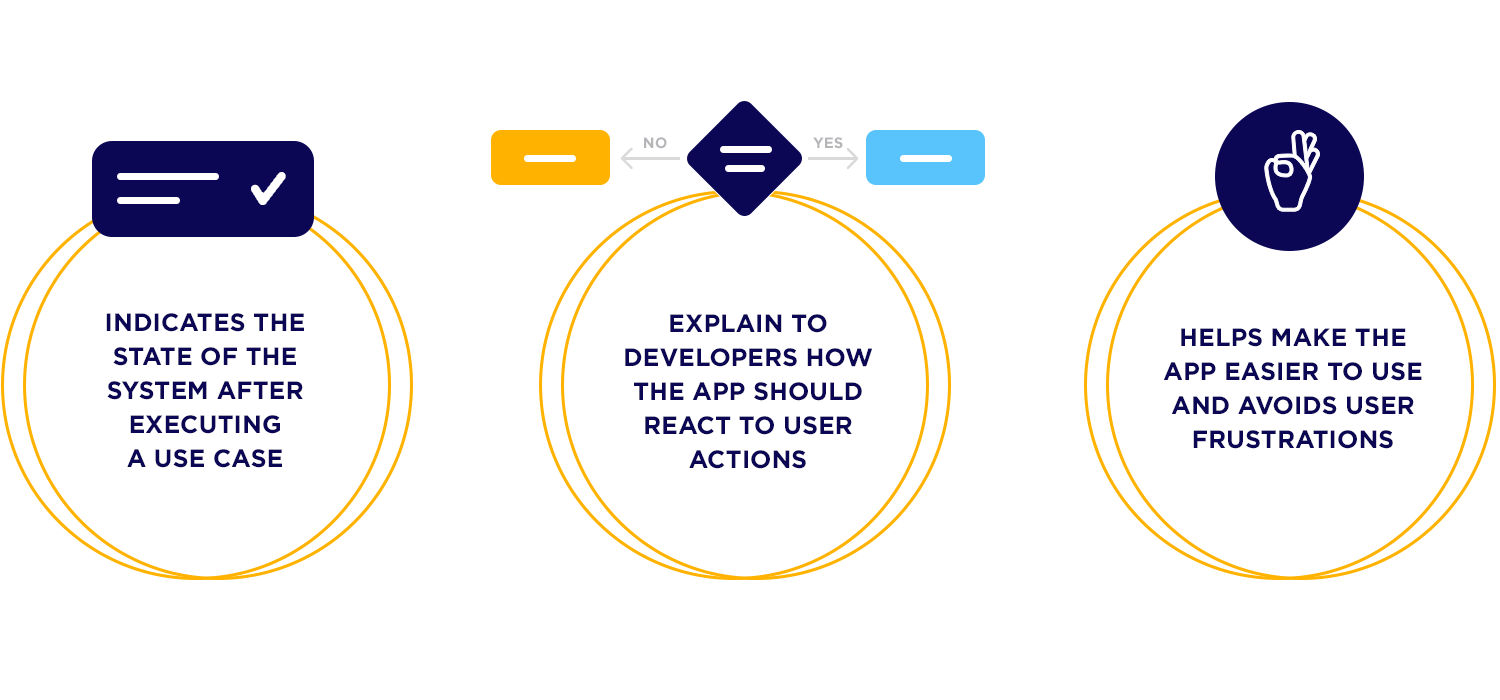
Learn more about how to create user flows in Justinmind with our tutorial on the Scenarios module.The post condition will indicate the state of the app’s system after running a use case. In the case of the car rental app we mentioned above, the product’s post condition will depend on whether the user selects the new vehicle or not.
If the user takes the offered vehicle, the app starts the rental timer. This means their rental has begun, and the app might show them their rental details like return time or directions to the car.

If the user doesn’t want the vehicle, the app sends them back to the booking screen. Here, they can look for another car or change their booking. This makes sure the user has options without starting all over.
Specifying these post conditions in the app’s documentation helps developers understand how the app should react to user choices. This makes the app easier to use and helps fix any issues by setting clear expectations for what should happen in each situation.
In your functional specifications document, it’s important to include links to your wireframe or prototype, as well as your shared library of assets. This should cover everything that will aid the developers in building the application, such as CSS stylesheets, and details about element spacing, padding, and color codes.
Including these links makes it easier for developers to access the visual and design elements they need without searching for them. This is especially crucial when multiple team members are working on different parts of the project, as it ensures consistency in the visual design and user interface across the entire application.
You may include a timeline or roadmap that establishes when user testing occurs, for example, after each feature design. Additionally, you may specify at what point you will have reached the MVP stage of your product that you will use with early adopters.

Lastly, once the developer has coded all of the feature specifications, then you have reached the end product. However, most of the time there will be some scope for further future iterations of the product in the form of features, new versions and updates.
In this case, the cycle is merely repeated, for which you will start with a brand new requirements statement and flesh out a new feature specification document.
Did you know that you can create your own functional specification document template with Justinmind? Find out how to do it in our tutorial on creating specifications templates.
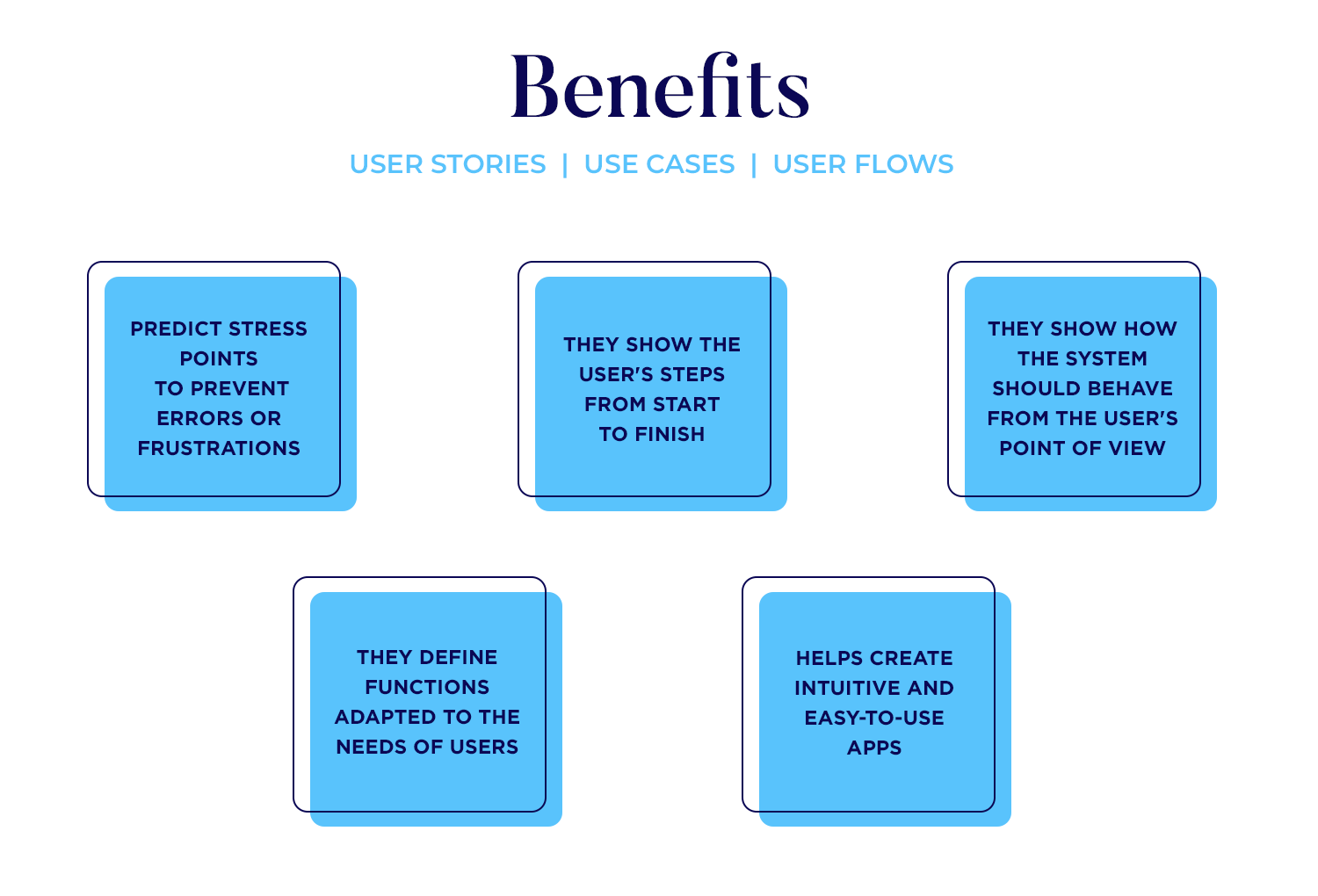
Get functional specification documents with JustinmindUser stories and use cases are important ways to figure out what a system needs to do from the user’s point of view. They help us build features that match what users actually want and how they’ll use the system. Thinking about what users need allows us to create software that functions properly and delivers a good user experience.
For tips on writing strong user stories and use cases, check out some real-world examples . These user stories showcase different situations that show how to write these in a way that gives clear details of what users need. Each example helps you understand what makes a user story or use case complete and easy to follow.

User flows show the steps a user takes through an application, from beginning to end. They’re great for seeing how users will do things within the software. Knowing this helps designers and developers predict what users will do, and create interfaces that are easy and natural to use.
To help you build good user flows, we’ve found resources and tools that make it simpler. These tools provide detailed information to help you map out each step. They offer easy-to-understand visuals that you can change as your project changes, keeping the end product focused on the user.
Here are some great examples of functional specification documentation that you can also use as templates to start writing up your own. Quick and easy and no having to start everything from scratch!
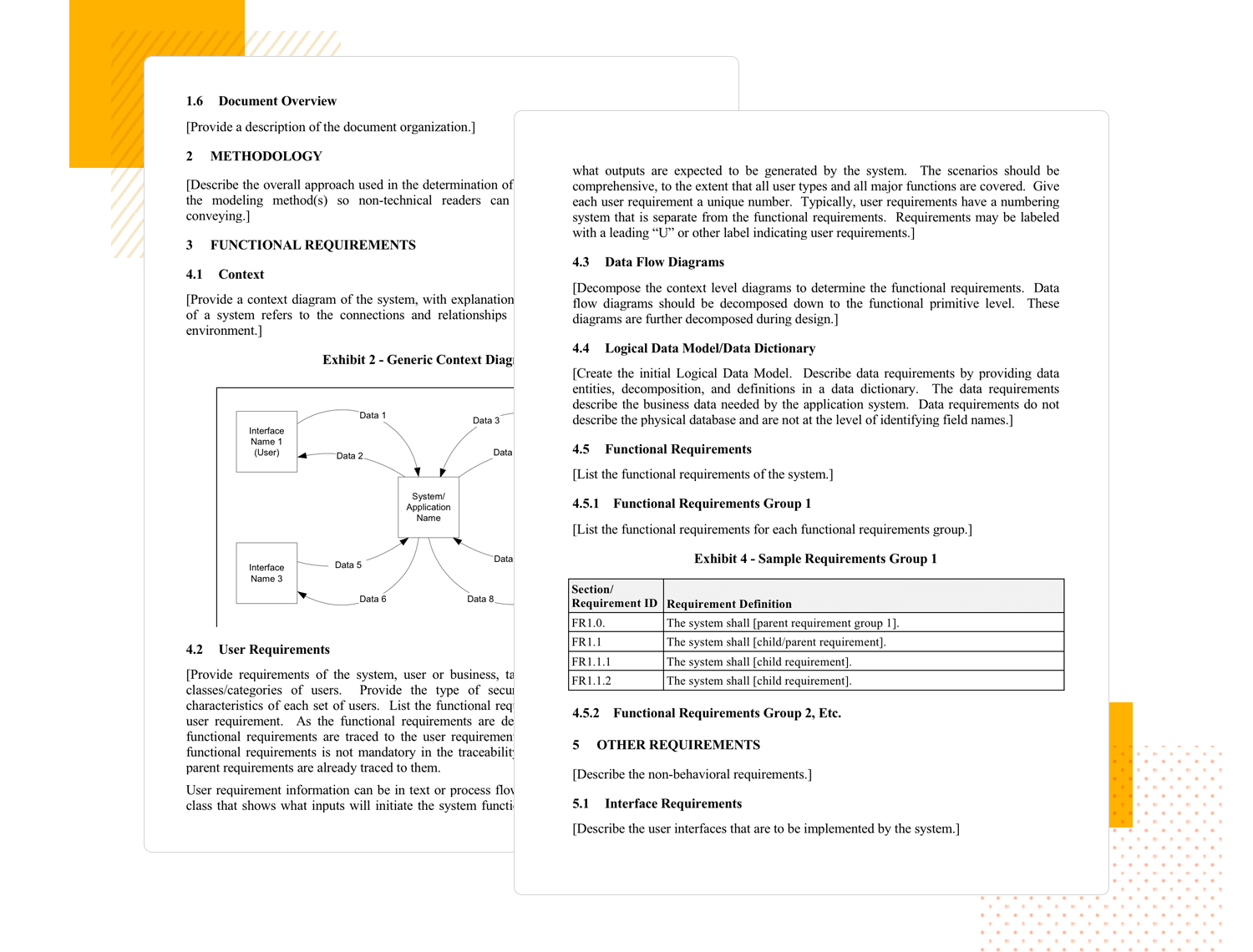
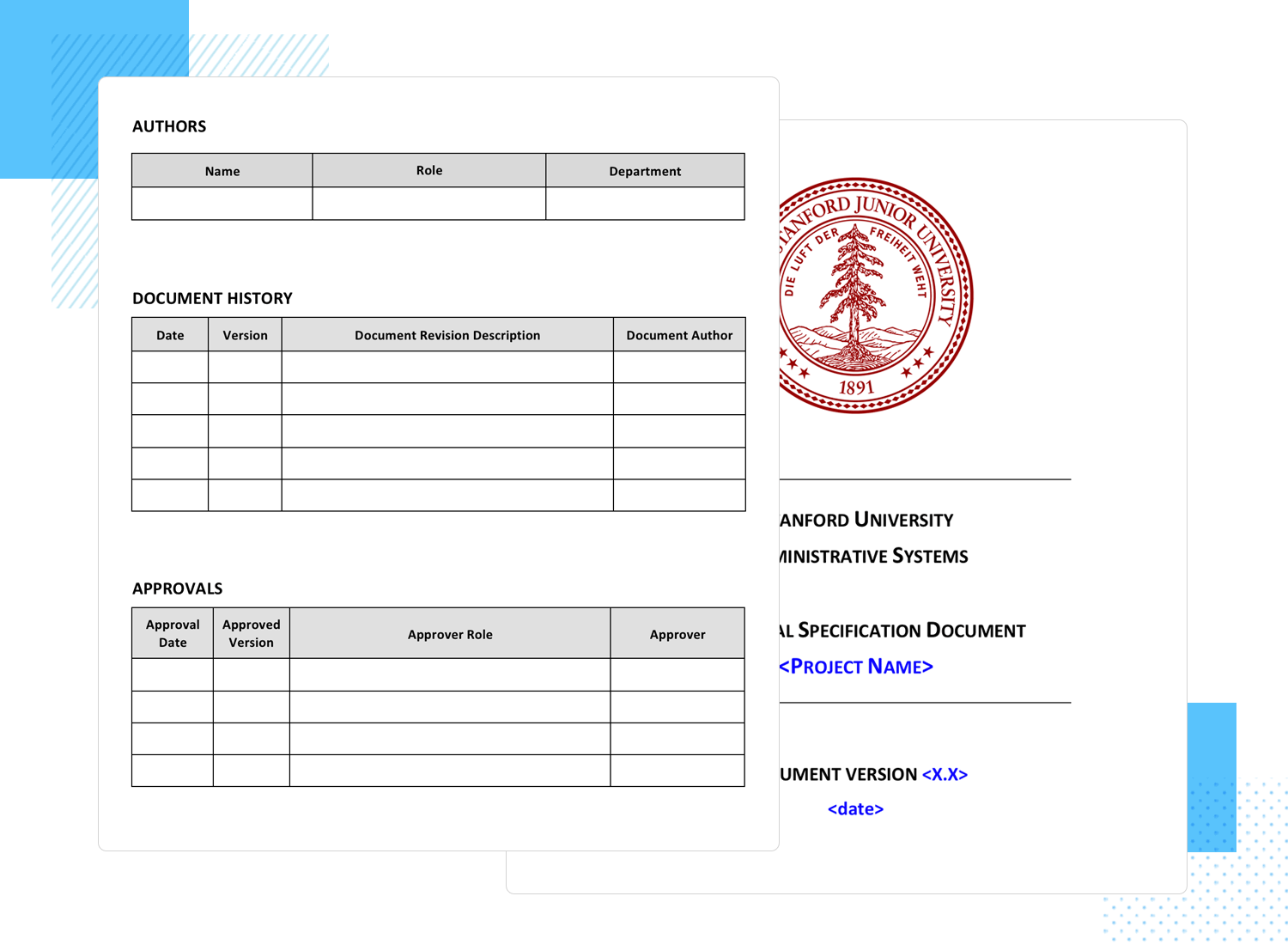
This functional specification document template from Stanford University is a 10-page document template that contains a complete table of contents with 10 items and an appendix.

It ticks all the boxes of a complete functional specification document in that it contains risks and assumptions, project scope, business need, functional specifications and actors (users in use cases). There’s even a suggested part of the document to leave a link to your mockup or prototype, as well as a table for the development team to fill in ticketing issues.
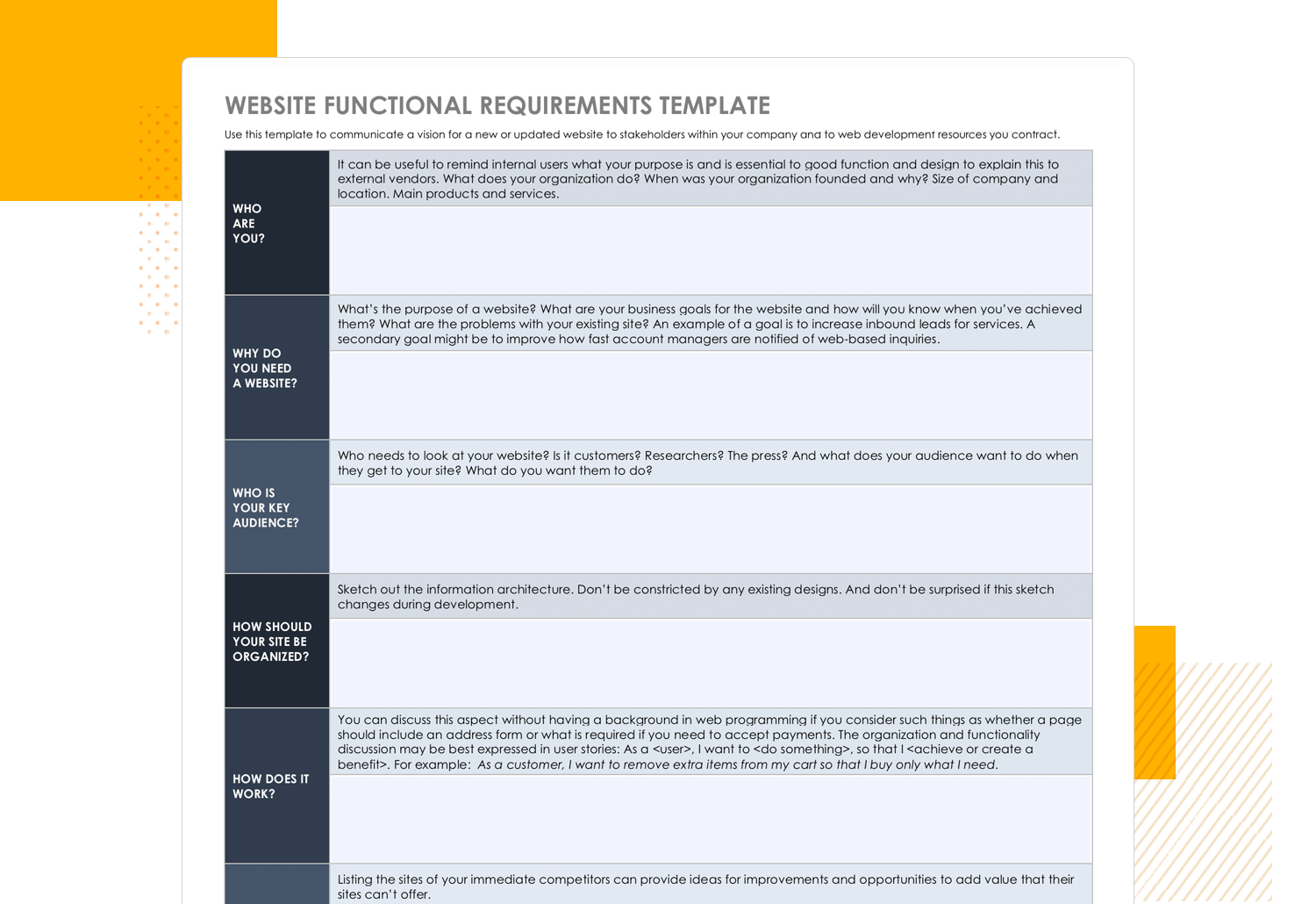
If it’s a website you’re creating, be it an ecommerce or a blog, and you’re looking for a basic template – this functional specification document template from Smartsheet is the answer.
This short template comes with questions that ask you to write in the details about your planned website without any technical knowledge required. It includes sections such as the purpose and business goals of the website, the target user personas and the organization of the website.

It also has a section prompting you to sketch out the information architecture, along with how the features of the website should behave, as well other useful sections such as competitors’ websites.
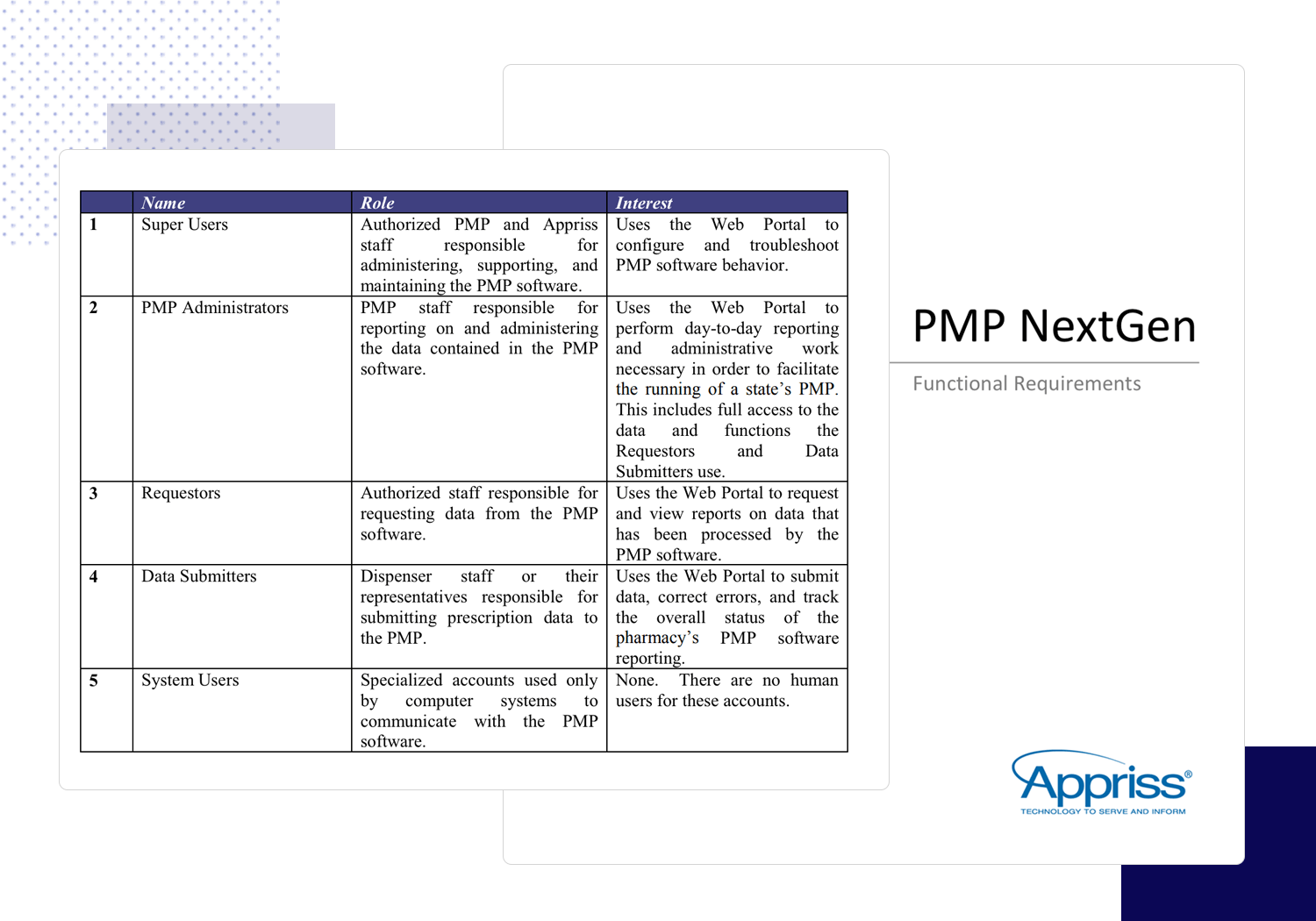
If you’re looking for an exhaustive, well-structured template that has everything logically laid out and easy to find, then this is the functional specification document from the Project Management Institute you want to be copying. It’s based on a PMP software system to be used by pharmacists for prescription reporting.

It serves as a brilliant example of how to integrate use cases, screen mockups and user flows in one document. It’s clear hierarchical numerical layout means that anyone who reads the document can easily navigate to any element within the document using the index.
Klariti is a website that offers various templates for sale for the many different document deliverables needed if you work in software, web and app development. They offer documents for software testing, development, business process design and case studies.

Klariti’s 27-page functional specification document template comes in MS Word format. It helps you to define how a piece of software will function and how it will behave when the user provides it with certain inputs, or when certain conditions arise out of a specific situation.
The Klariti template lets you enter in specifications for functions involving data manipulation, data processing, calculations, conditions and more. It’s available on their site for $9.99.
This functional specification document template by Almooc is 11-pages and also comes with an appendix and glossary section where you can fill in special terms and abbreviations for your product.

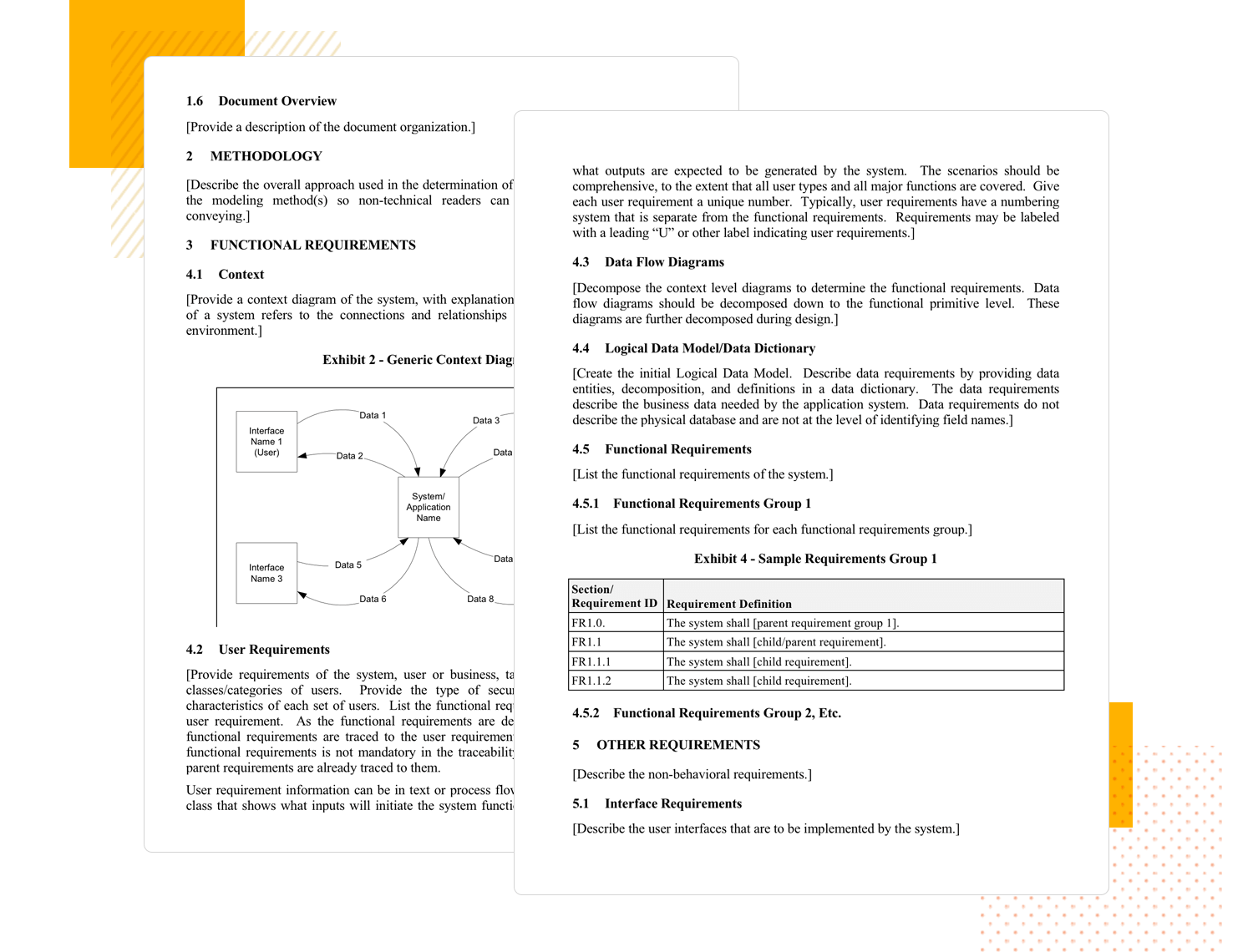
This comprehensive document includes five major sections, starting with the introduction that covers the purpose, scope, background and constraints. That section is followed by the methodology and then the functional requirements, where you lay down the context, user requirements and user flow diagrams.
In the last section you’ll add in the UI requirements, system configuration requirements, data conversion and operational requirements – basically anything surplus to the functional specifications.
For teams that succeed in dynamic environments, these functional specification document templates offer a collaborative advantage. The platform is well-known for its strong teamwork features and flexible formatting, making it ideal for projects with frequent adjustments and ongoing updates.

These templates streamline the organization of feature details, user narratives, acceptance requirements, and release plans within a highly interactive workspace. Team members can easily comment, assign tasks, and track progress directly in the document, fostering clear communication and transparency.
This solution is particularly well-suited for agile projects , integrating smoothly with workflows that emphasize continuous feedback and active team involvement.
Did you know that you can actually test out your functional specifications and validate them when you reach the prototype stage? Wireframes and prototypes often rely on visual aids to map out how a system will function. These visual representations, often basic sketches or low-fidelity models, help visualize complex concepts and ensure the design aligns with user needs before investing in extensive development work.
Using Justinmind, you can quickly and easily test out your product’s functionality on your users before you get to the coding stage by using it in conjunction with integrated tools such as UserTesting and Hotjar. That’s just what one of our clients, Judit Casacuberta Bagó from Scytl , does!

Judit uses the Justinmind Events system to add complex interactions, allowing her to recreate a workflow based on functional requirements. This in turn allows her and the team to evaluate how each touchpoint impacts the product as a whole. This practical application highlights how functional specification document templates can be utilized effectively.
Her team then exports their prototypes to HTML. Subsequently, Judit typically walks her client through the main workflows, target users, and the feature functionalities. Prototyping tools are not limited to Justinmind; others like Sketch, Adobe XD, and Figma also offer powerful features for creating dynamic wireframes and prototypes. Each tool has its strengths, and selecting the right one can depend on the specific functional specifications of your project.
When it comes to requirements generation and functional specification documentation, Justinmind serves as an effective tool. The ability to generate documentation automatically before source code is written is both useful and quick. Quick because you don’t need to spend time creating lengthy documents and useful because your developers will be able to understand exactly what you want.
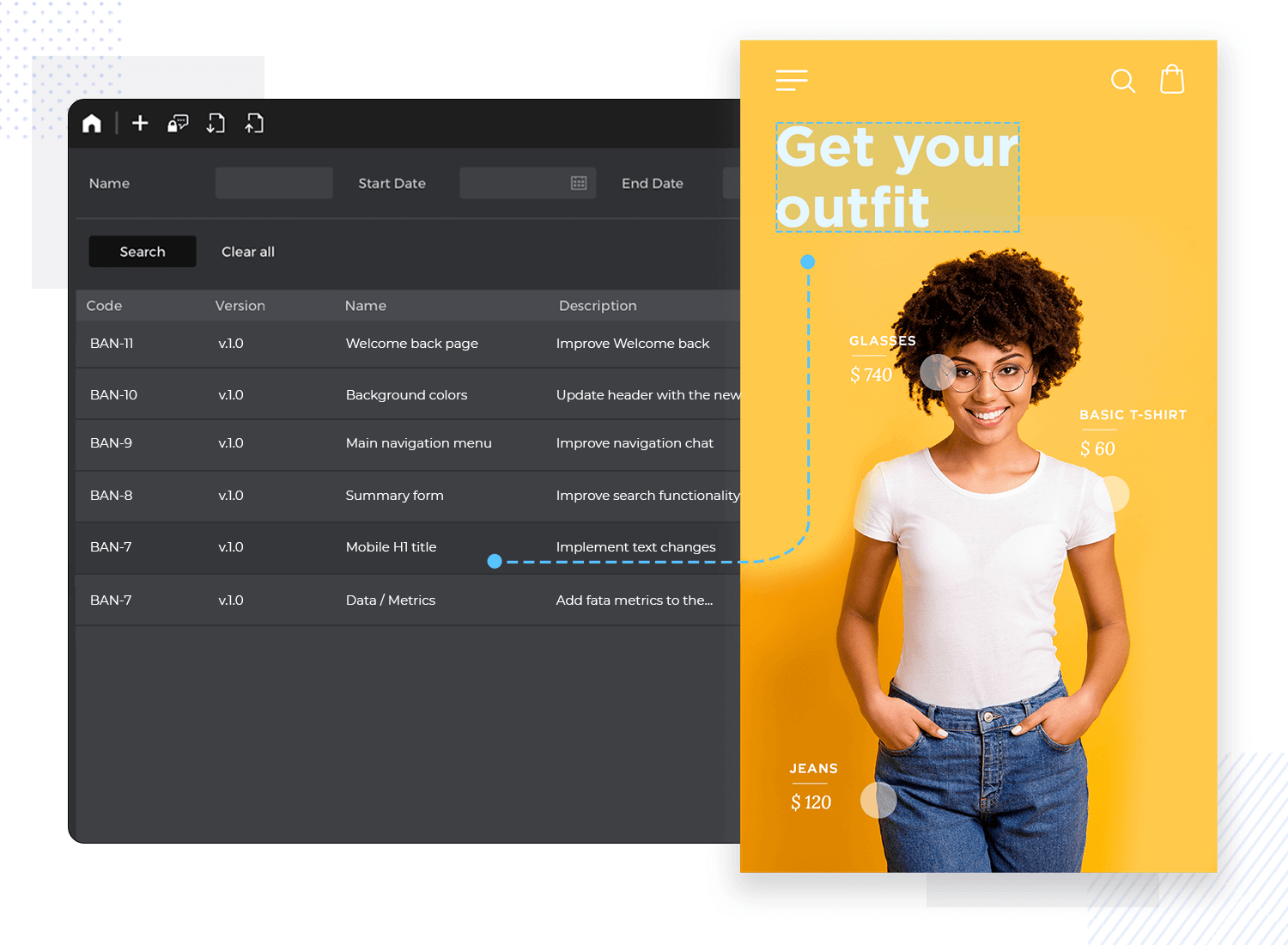
In the Justinmind interface, there’s a tab on the top right called Requirements. Here in the requirements module , you’ll find a comprehensive view of all the Requirements, including version histories, related components, and comments. For deeper insights using tools like these, consider exploring the Justinmind requirements management blog post .

Requirements module in Justinmind
The widgets you place on your canvas can be turned into requirements, simply by right clicking on them. These features enable teams to work in a truly collaborative manner, which is handy if you ever want to reach a consensus.
It’s also possible to categorize requirements using colors and labels which results in a stronger grip on version control (because there’s nothing worse than being lost in twelve different versions of the same thing).
To give your entire team full visibility and enhance collaboration, Justinmind lets you effortlessly integrate with JIRA, too. A click of the button (or more precisely: File > Export to Document) and you’ll have your documentation — visuals and all!
Imagine functional specification documents as the roadmap for your software project. They help to prevent costly misinterpretations, inefficient use of time and resources, and a final product that falls short. By defining features, objectives, and the project’s overall direction, these documents create a shared understanding for everyone on the team.
Dedicating time early on to create a detailed functional specification streamlines the development process. It promotes clear understanding among everyone involved, from developers to stakeholders. The payoff? Reduced delays, smoother workflow, and overall greater efficiency.
Teams that prioritize these documents often experience smoother projects and happier teams. Investing in a strong foundation helps ensure the final product delivers on its promises.